Selling your products through an e-commerce store like WooCommerce can be a great way to reach new customers and grow your business. With WooCommerce you can integrate your online store with your Wordpress site in no time.
Add Formstack Documents to the process and you can automatically generate documents like contracts, invoices, letters, and more. All with data from your WooCommerce store/orders. You’ll never have to manually type out a document again.
In this example, we’re going to show you how to automatically generate a PDF receipt when a customer pays for their order and then we’ll email the receipt directly to the customer.
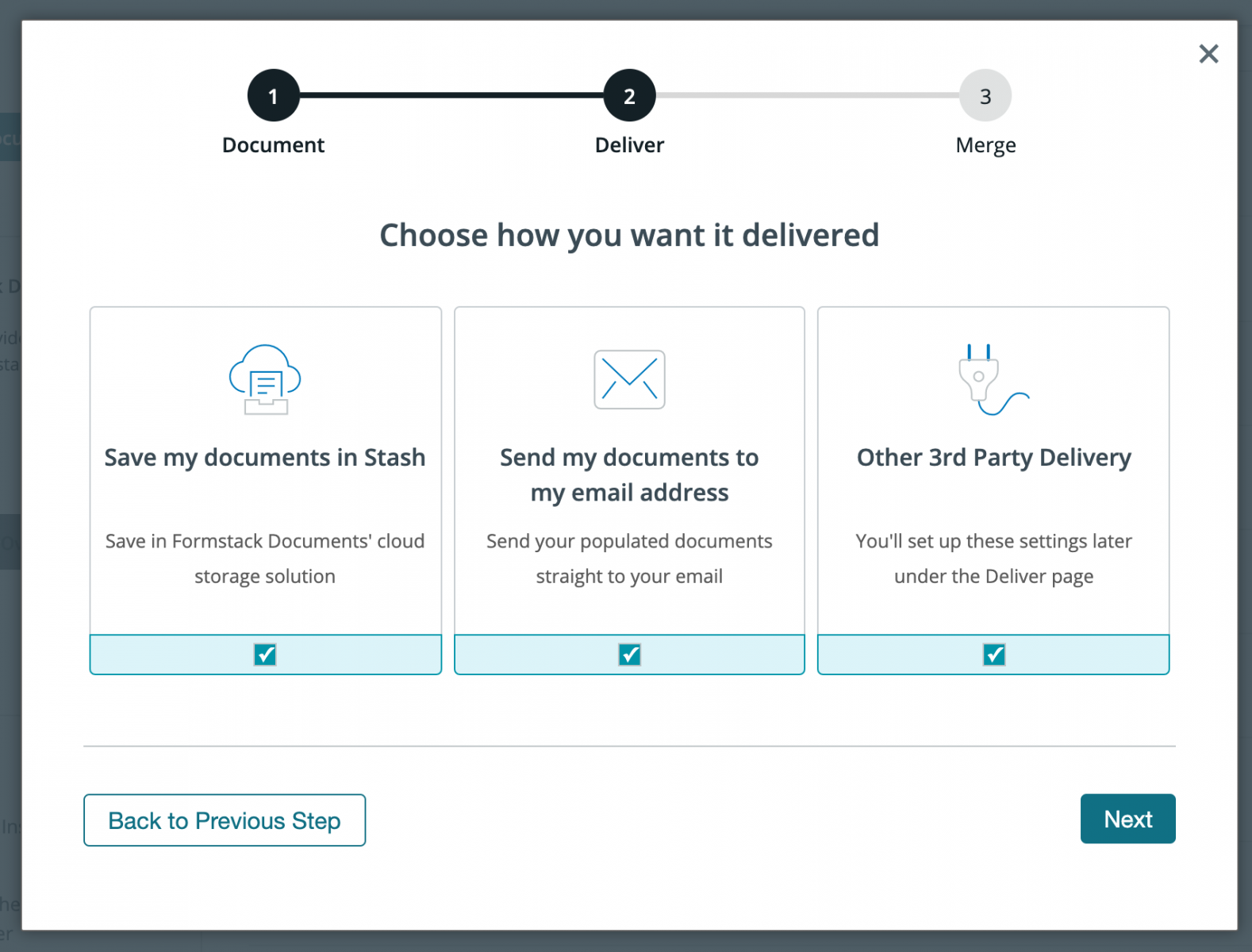
To get started, we’re going to setup the template for our receipt in Formstack Documents. From the Documents page in Formstack Documents, click the New Document button and enter a name. On the next step, click the Build Your Own document type and then continue.

Next, you’ll be taken to the Document Builder and here’s where you’re going to build your template. We’re going to add our logo, contact information, and then for the spots that you want to insert your customer/order information, we’re going to use merge fields that look like {$CustomerName}, {$Amount}, etc.
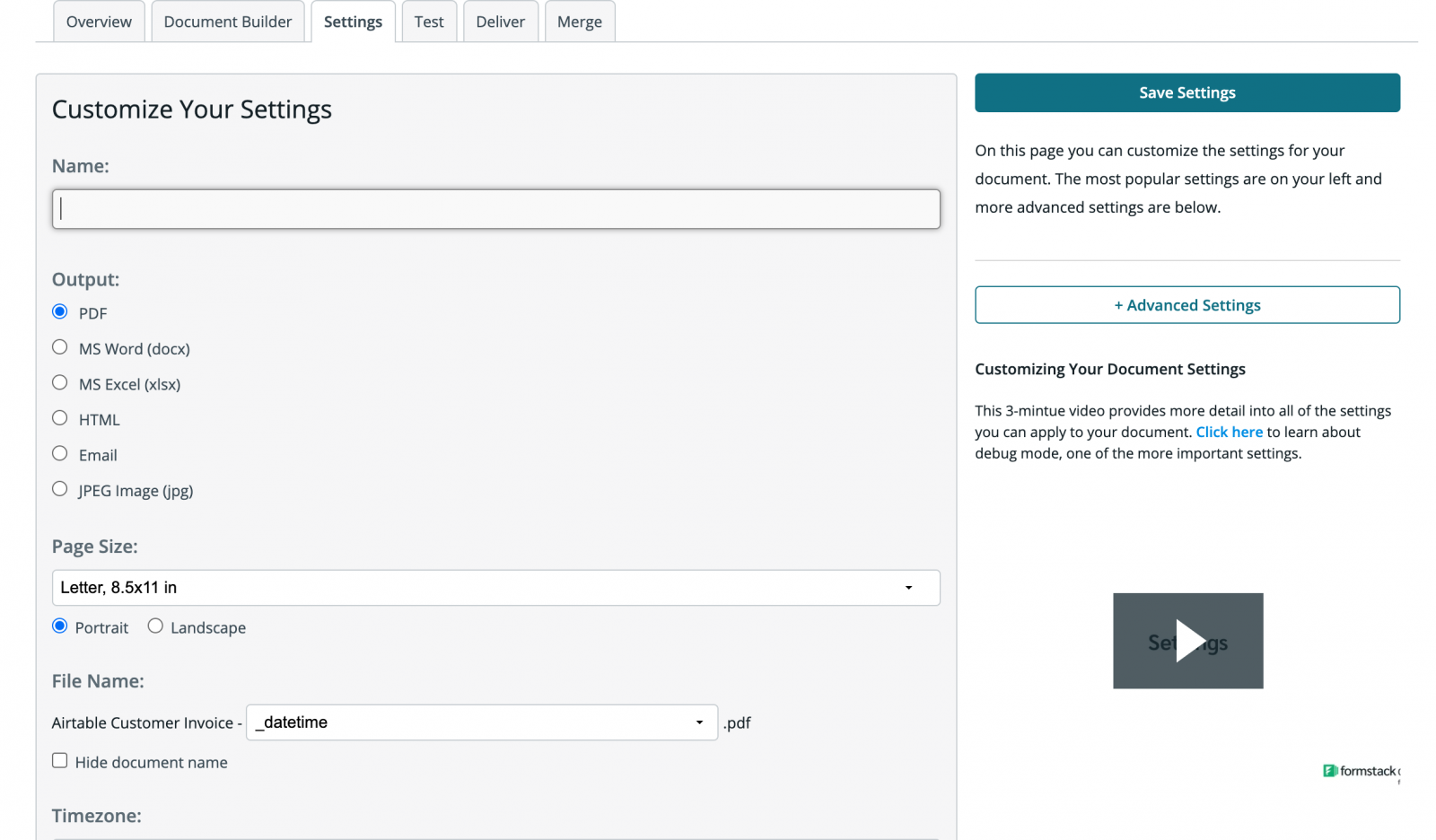
After you have finished your template, go ahead and Save, then you’ll be taken to the Settings tab where you can modify various options like the type of file that is generated and the name of the file. For this example, we’re going to generate a PDF and include the name of our customer in the file name.

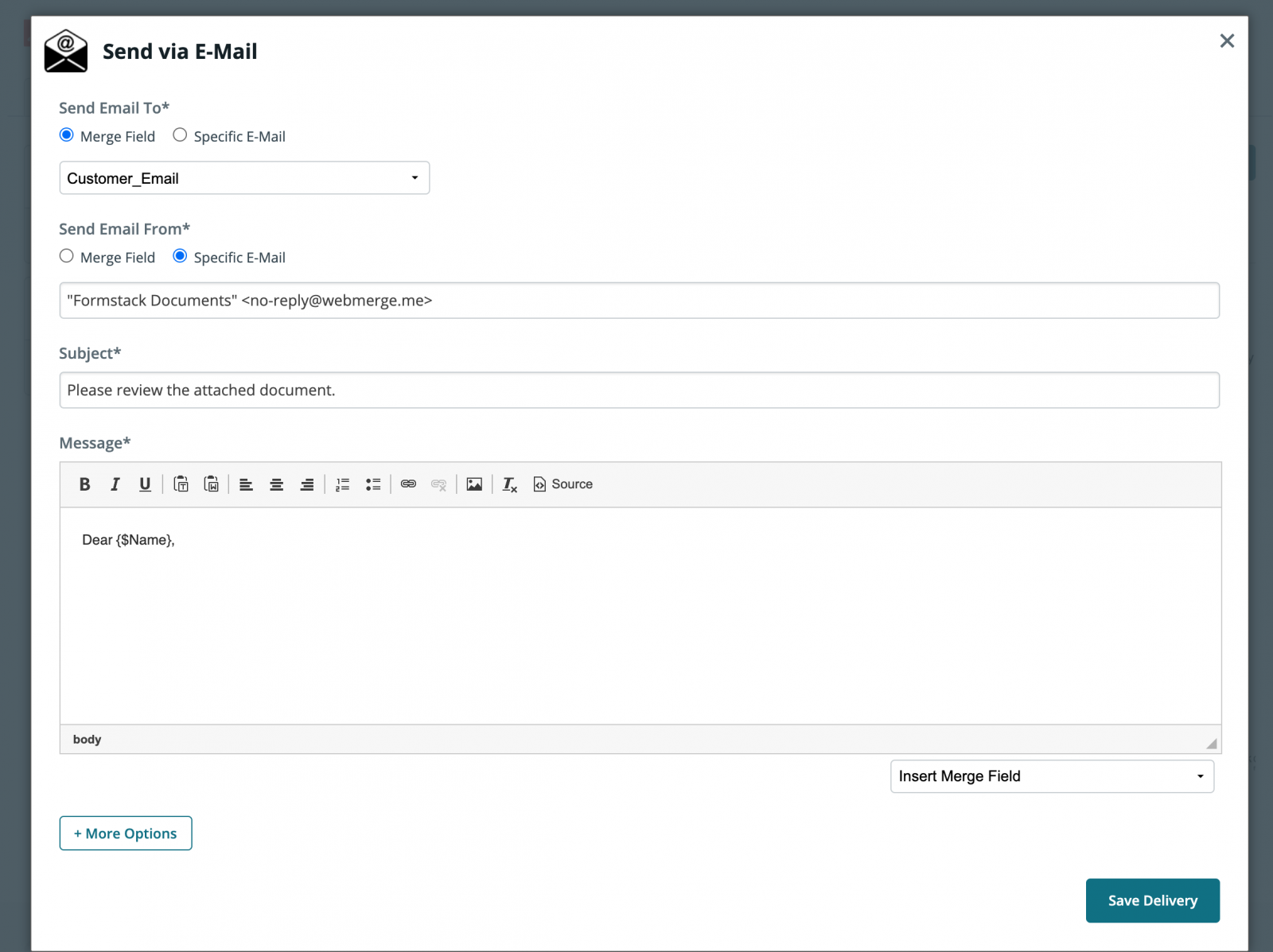
Next, we’re going to setup the email delivery of our document so that it is automatically emailed to our customer. Under the Deliver tab, go ahead and Edit the default email delivery. For the To address, we’re going to use the merge field for our customer’s email address.
If you don’t have a merge field in your document, select <> from the dropdown and then enter something like {$EmailTo}. Feel free to update any of the other settings as well.

After you have saved your email delivery, we’re done with the setup process in Formstack Documents and we’re ready to setup the integration with WooCommerce. To help with the integration, we’re going to use our friends over at Zapier.
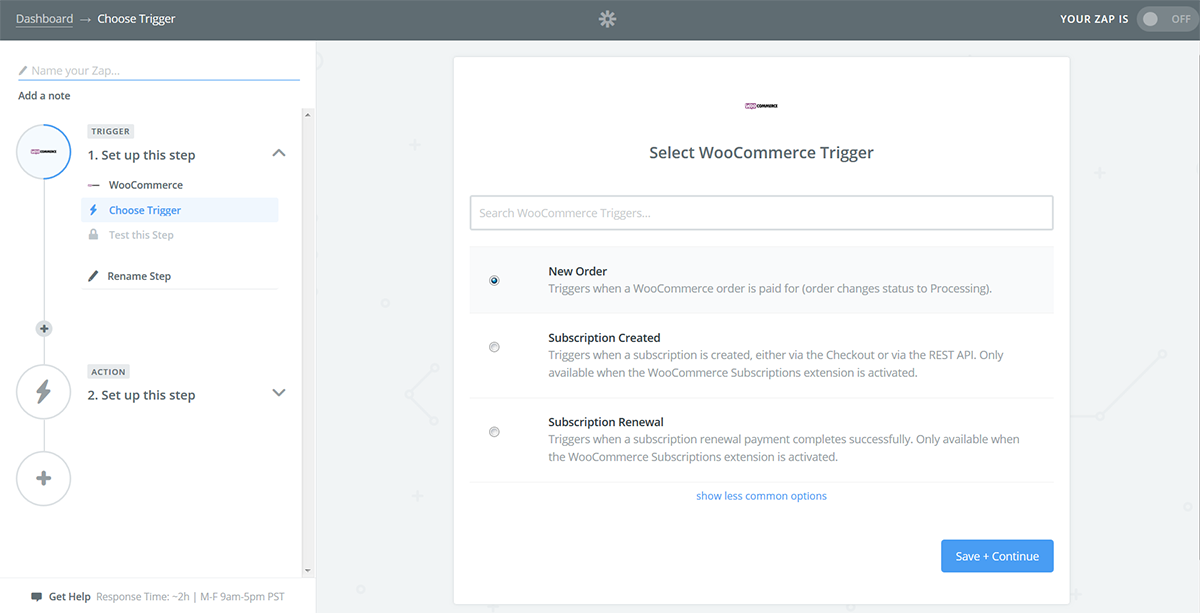
Inside Zapier, we’re going to create a New Zap. For the Trigger, we’re going to choose WooCommerce then New Order as the trigger.

After you authenticate your WooCommerce account, Zapier will load a test order to make sure everything is working correctly. Follow those steps and continue.
Next, we’re going to setup the Action of our zap. For the app we’re going to choose Formstack Documents and then Create Document Merge as the action.
.png)
After you authenticate your Formstack Documents account, Zapier is going to load a list of the documents in your account. Go ahead and select the receipt that you just setup and then Zapier will load a list of merge fields in your document.
For each of the merge fields in your document, you need to pick the corresponding WooCommerce fields. This tells Zapier how to send the data over to Formstack Documents so that it is placed in the correct spot on your
template.
Once you have matched up all of your merge fields, go ahead and save your Zap and turn it on. We’re ready for a test! Submit a new order in WooCommerce and Zapier will detect the new order and send the information over to Formstack Documents.
Here’s what our merged receipt looks like: