Using a software tool like Wave can be a great way to manage your small business and keep things running smoothly. From invoicing to payroll, Wave has got you covered.
Plus, you can add Formstack Documents to your process and you can automatically generate documents with information from Wave such as letters, quotes, contracts, and more. You’ll never have to copy and paste again!
In this example, we’re going to show you how to automatically populate a new client agreement when we add a new customer to Wave and then we’ll get that eSigned using SignNow.
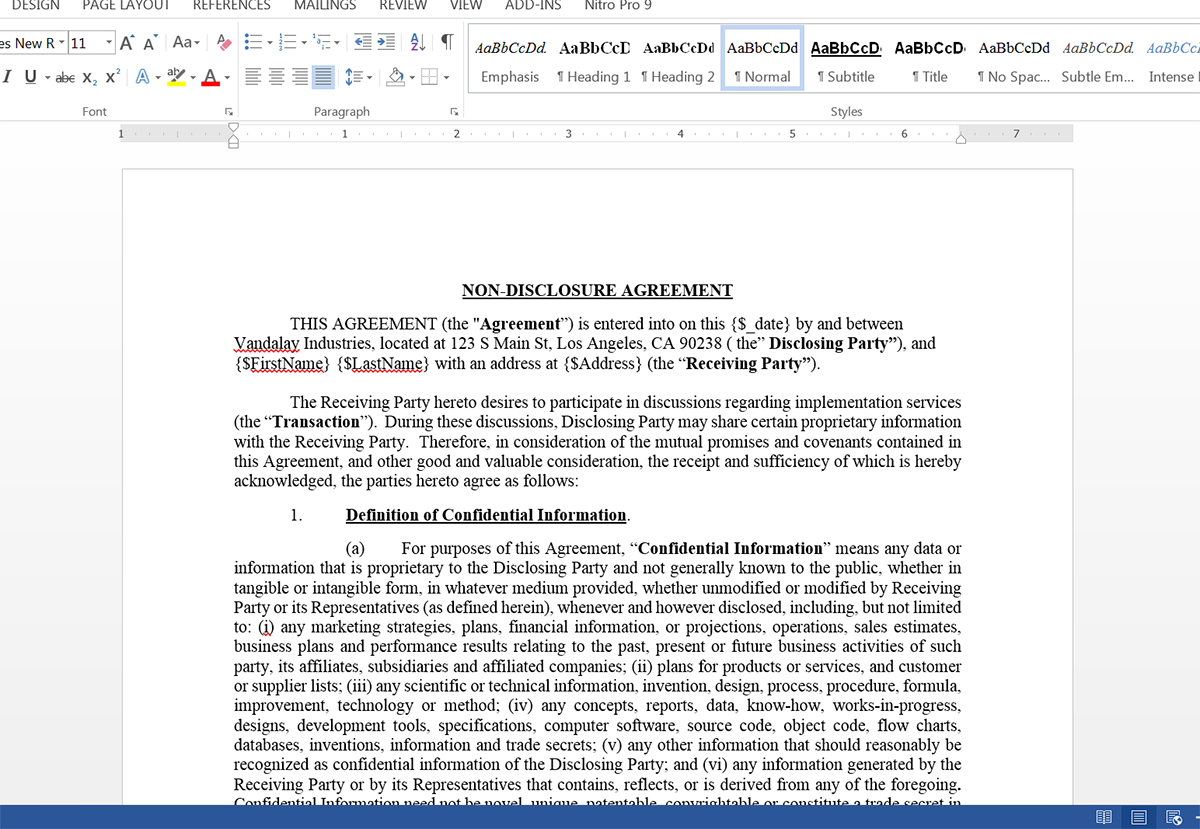
To get started, we’re going to setup the template for our agreement using a Word document. Inside Word, we’re going to insert our boilerplate agreement information, then for the spots that we want to insert our customer’s information, we’re going to use merge fields that look like {$Name}, {$Address}, etc.
Here’s what our agreement template looks like:

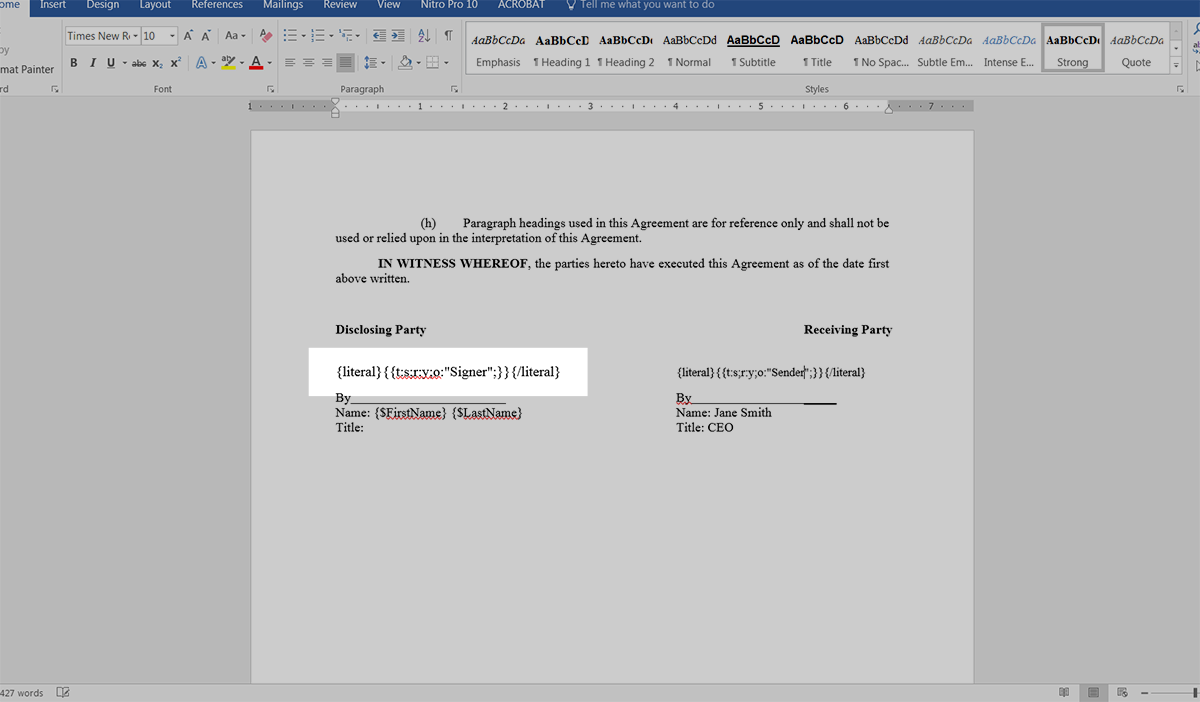
Since we’re going to be collecting signature via SignNow, we need to insert a signature tag in the document where we want the signature to go. This tag is just like any other text and looks like: {literal}{{t:s;r:y;o:"Signer";}}{/literal}.

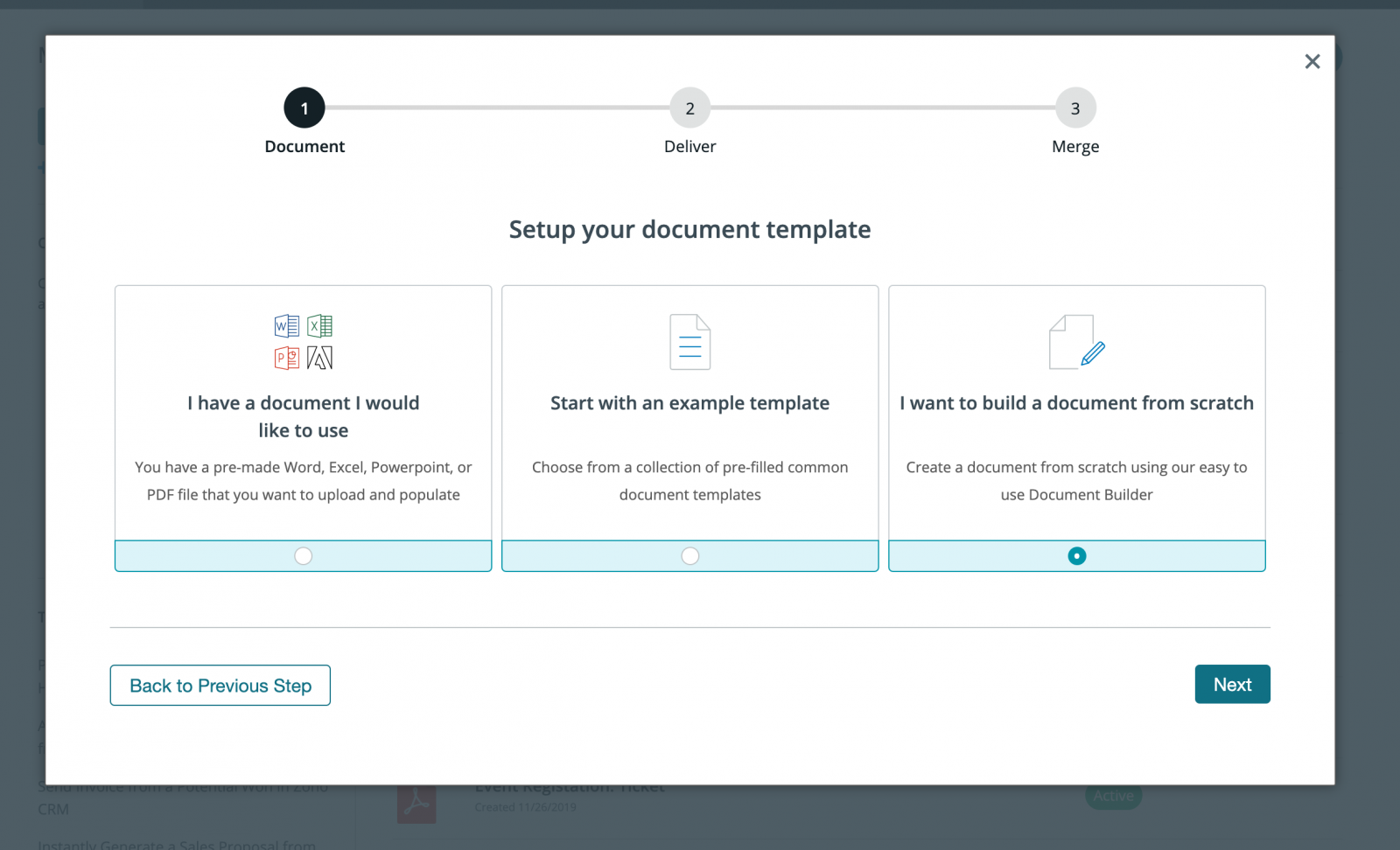
Once we have our template finished, we need to upload it to Formstack Documents. From the Documents page in Formstack Documents, click the New Document button and then enter a name. On the next step, pick Office Document as the document type and then pick the file from your computer.

After you upload your template, you’ll be taken to the Settings tab where you can modify various options like the type of file that is generated and the name of the file. For this example, we’re going to output a PDF and we’ll include the name of our customer in the file name.
.png)
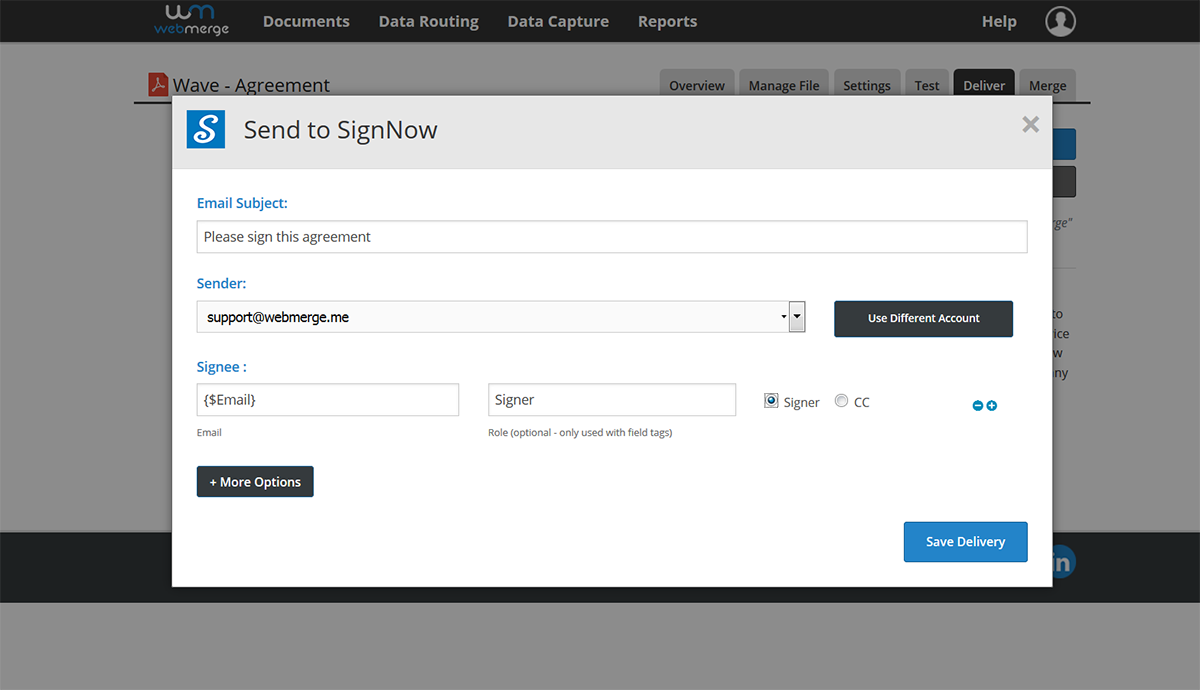
Next, we’re going to setup the delivery of our document to SignNow so that our agreement is automatically sent out for signature. Under the Deliver tab, click the New Delivery button and then select SignNow.
After you authenticate your SignNow account, you’ll need to indicate the signer’s email address. We’re going to use a merge field for the signer’s email address. If you don’t have an email merge field in your document, choose <> from the dropdown then enter something like {$Email}.

Once you have saved your SignNow delivery, we are done with the setup process inside Formstack Documents and we’re ready to setup the integration with Wave. To help with the integration, we’re going to use our friends over at Zapier.
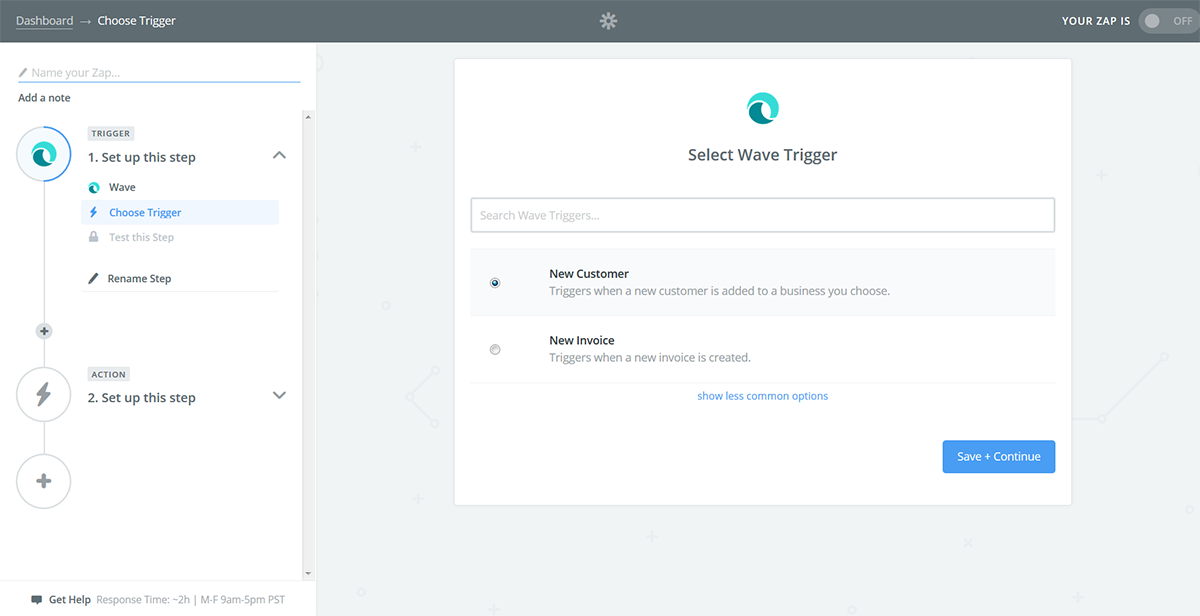
Inside Zapier, we’re going to create a New Zap. For the Trigger, we’re going to choose Wave as the app, then New Customer as the trigger.

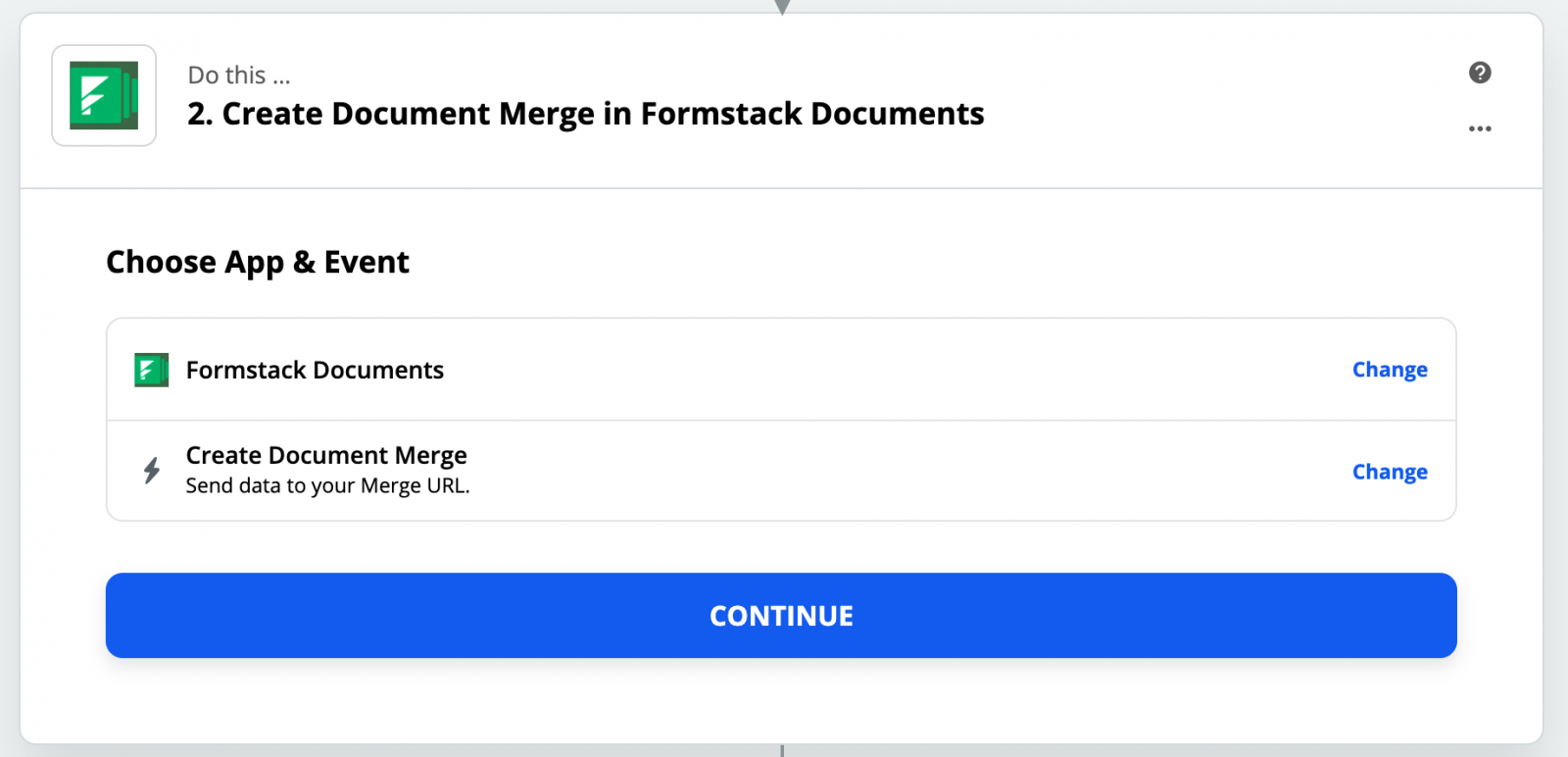
After you authenticate your Wave account, Zapier is going to load a test customer to make sure everything is working properly. Follow those steps and move on. Next, we’re going to setup the Action of our Zap. For the app, we’re going to choose Formstack Documents and then Create Document Merge as the action.

Once you authenticate your Formstack Documents account, Zapier is going to load a list of the documents in your Formstack Documents account. Go ahead and pick the agreement template that you just setup and Zapier will load a list of the merge fields in your document.
For each of the merge fields, you need to pick the corresponding fields from Wave. This tells Zapier how to send your data over to Formstack Documents so that it is populated in the correct spot on your template.
Once you have matched up all of your merge fields, go ahead and save your Zap then turn it on. We’re ready for a test! Login to Wave and add a new customer. Zapier will detect this new customer and your agreement will be populated and sent to SignNow.
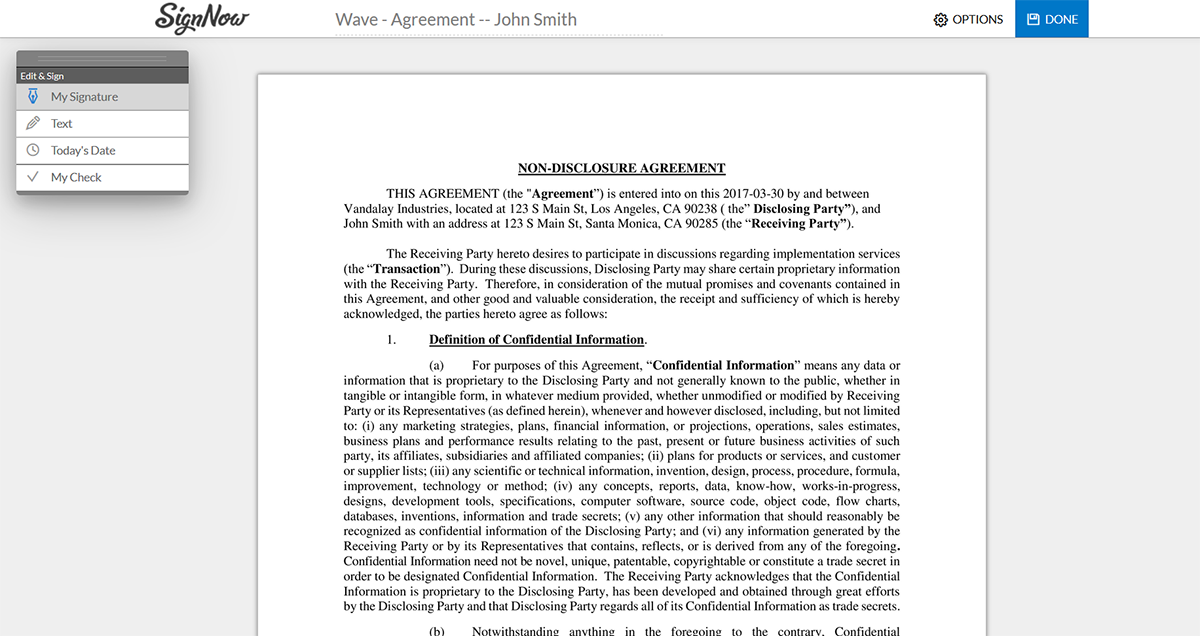
Here’s what our agreement looked like ready to sign in SignNow: