If you're building custom HTML forms for your website and want to use that data to populate documents, we have the workflow for you! Today, we're going to show you how to take data collected in your online forms and use it to automatically generate custom documents that you can share with your customers and team members.
In today's example, we're going to show you how you can use Formstack Documents as your personal resume generator a resume creator. This workflow will allow users to visit your website, enter their employment and educational history. Formstack Documents will use that data to automatically populate and send them a completed resume.
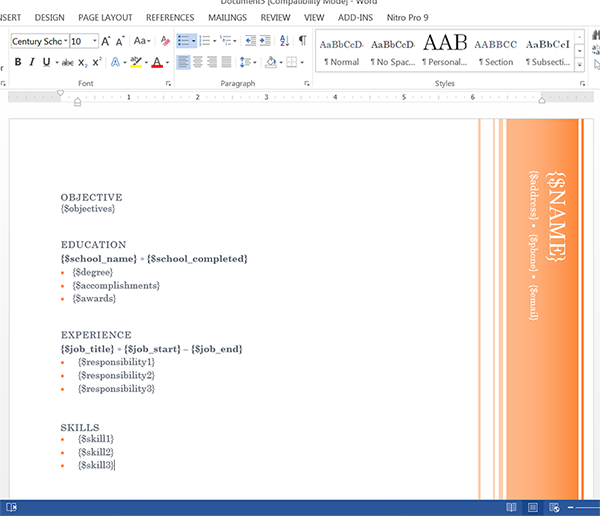
To get started we're going to setup our resume template in Formstack Documents. We've already setup the document using Word and put in our merge fields where we want the answers to our form to go. Here's what the template looks like:

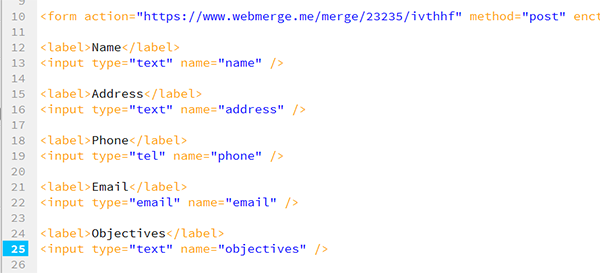
Now that we've got the document setup in Formstack Documents, we're ready to connect it with our online form. When building your online form you'll want to make sure to use the same field names on the form that match your merge tags. Here's part of the HTML for our form:

As you'll see at the top of our code, the form "action" is pointed at our document's merge URL. You can find this URL under the "Merge" tab for your document. This is a unique URL that you can send your data to, and we'll generate the document on the fly.
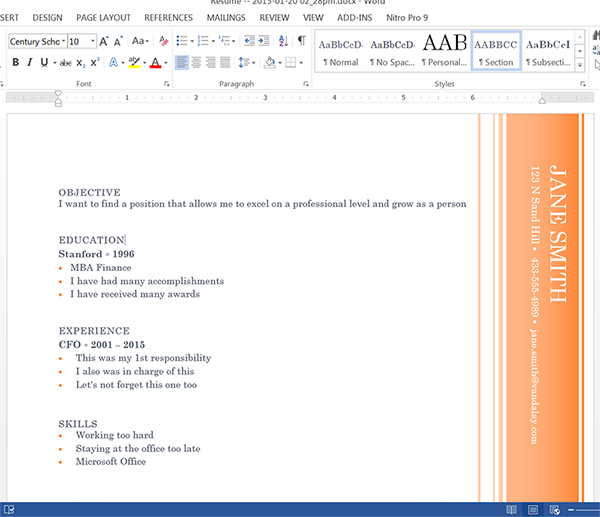
Now that we've got our form setup on our website, we're ready to do a test! Simply fill out the form with your information and hit the submit button. You should be presented with a file download of your document. Here's what our example looks like: